李时颖



中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2019)31-0043-02
1概述
本案例设计了一个根据“时间管理四象限理论”和“番茄钟工作法”来管理日程安排的在线web小程序。
“时间管理四象限理论”认为应该将所有待办事项罗列出来,根据紧急、重要程度分出主次,先处理紧急事件和重要事件,再处理其他事件;“番茄钟工作法”建议人们将25分钟左右定位一个周期,在这个周期内排除干扰全神贯注的处理一项工作,从而提高工作效率。
本程序根据以上理论设计了两个主要功能:
1)可以根据重要程度选择重要日程通过单击鼠标设置为蓝色背景显示;可以根据紧急程度选择紧急日程通过双击鼠标设置为红色背景显示。通过设置不同显示颜色从而直观的在一周日程中分出紧急事件、重要事件和其他事件。
2)可以自定义设置以分钟为单位的番茄钟,一个周期结束后会有弹框和闹钟图标出现。
案例运行后效果如图1所示。
2开发及重要功能实现过程
1)日程表主体实现的两种方式比较
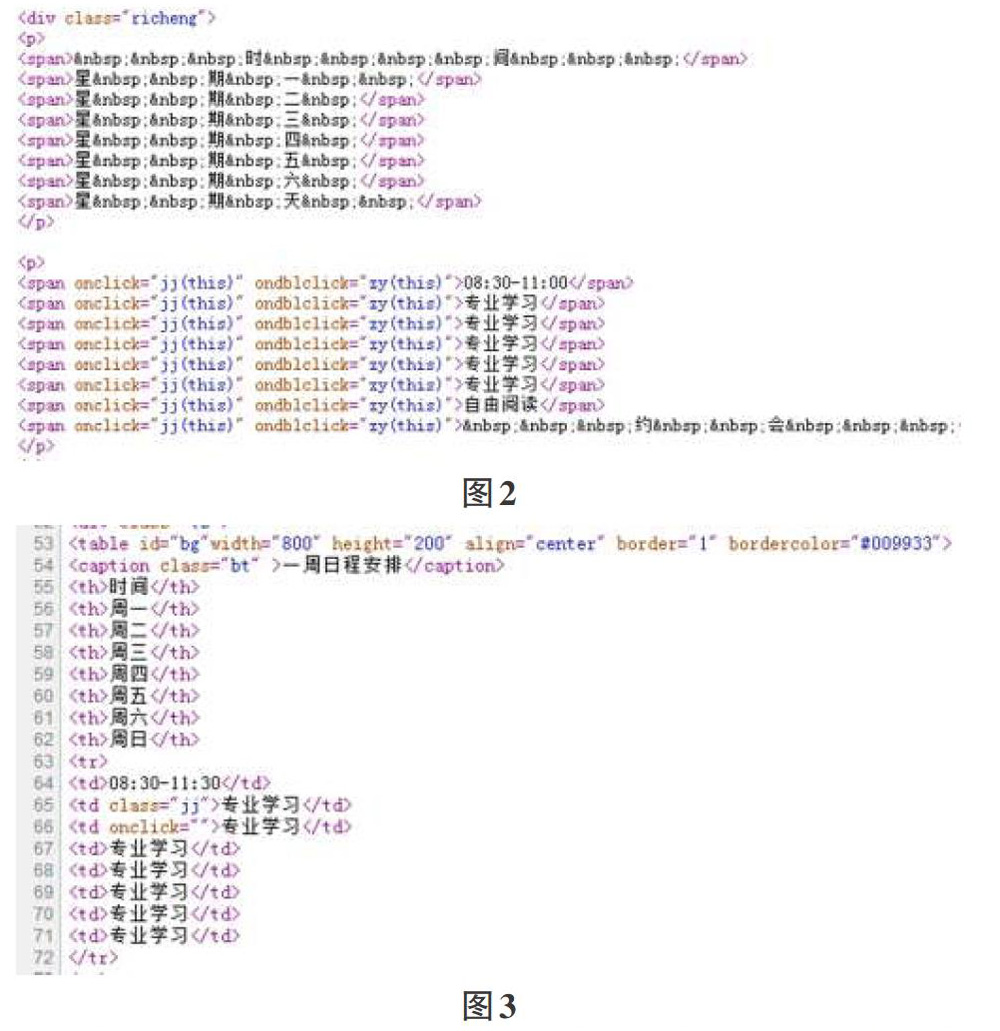
日程表的框架部分可以通过
和标签排列获得,代码如图2所示,也可以用表格标签,得到,代码如图3所示。
從两段代码比较可以看出,使用表格标签
制作排列规律的对象非常方便,而第一种通过和标签排列的方法会有很多冗余,具体样式控制起来也会更为困难。同时,两种不同的结构方式也会影响到功能实现的方式。
2)日程表设置背景色功能的实现
日程表最重要的功能是可以通过鼠标单击、双击设置颜色。实现这个功能由两个关键点,一个是添加鼠标事件"Oil-click”和“ondblclick”;另一个是能够动态的选择到任意一个日程项所在的区域。在第一种html结构中,由于日程表是通过盒子结构制作的,为了实现所有区域的设置功能,因而在每个,标签中都添加了鼠标单击事件和鼠标双击时间,如图2所示。
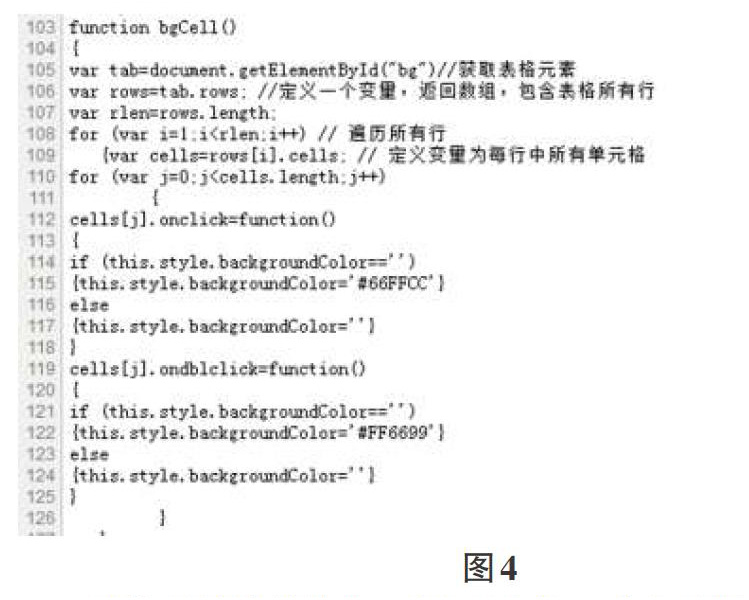
第二种html结构中,由于使用了表格标签
,借助表格本身的行、单元格属性,将表格作为一个二维数组,通过forin语句遍历二维数组中所有单元格,得到一个动态的单元格变量cell啪,在这个变量上添加鼠标事件,从而实现动态选择功能。如图4所示。
比较两种代码结构,可以看出第二种方法用函数实现相关功能代码更为简洁,同时更有利于实现结构与交互的分离。并且在这种方法中,由于设置了ifelse语句判断,可以方便的实现单击设置指定颜色,再次单击取消设置的功能,从而实现了设置错误后快速取消设置的功能,优化了程序使用体验。需要注意的时,由于实现所有区域能够动态的实现选择,两种方法都使用了“this”函数。
3)番茄钟功能的实现
番茄钟的功能主要通过定时器实现,通过函数变量获取输入框中设置的分钟数值,作为定时器的参数值,需要注意的是由于定时器默认单位是微秒,需要将输人框中输人的数值核算成为微秒,并且输入框text的type值应当设置为“number”。如图5所示。
4)弹出闹钟小图标的实现
闹钟小图标的弹出使用了创建一个元素节点的方法,创建一个变量作为新的元素节点,然后再将图片地址、style属性值赋值给变量,从而控制图形的位置、大小等属性。如图5中函数“function xnz()”所示。
[通联编辑:代影]
- 浅析“问题导学”模式下初中英语写作教学中学习共同体的构建
- 浅谈英美电影在初中英语教学中的应用
- 基于新课程改革探析高中英语教学存在的问题与对策
- 关于初中英语课堂提问的有效性思考
- 互联网时代初中英语高效课堂的构建
- 如何有效提升高中英语写作课堂教学质量
- 高中英语课堂中提升学生口语交际能力的策略探究
- 优化英语教学环节打造高效初中课堂
- 初中英语课堂导入艺术探究
- 一个情景贯穿整堂课
- 核心素养下高中英语智慧课堂的构建研究
- 实施高效课堂视角下初中英语教学研究
- 如何优化高中英语阅读课堂教学
- 课堂提问技巧在初中英语教学中的作用与策略分析
- 基于交互式电子白板的初中英语课堂展示与互动交流的行动研究
- 初中英语课堂唱响合奏曲
- 初中英语选课走班的尝试与探索
- 分层教学法在初中英语教学中的应用
- 基于思维导图的初中英语写作教学思考
- 浅谈高中英语教学心得
- 英语诗歌在初中英语教学中的应用
- 戏剧教学法在初中英语教学中的应用
- 小学英语词汇教学中音、形、意的特点研究
- 如何提升初中英语教学有效性
- 浅谈新形势下初中英语听力教学面临的问题与解决对策
- overdoubt
- overdoubted
- overdoubting
- overdoubts
- overdraft
- overdrafts
- overdrain
- overdrainage
- overdrainages
- overdrained
- overdraining
- overdrains
- overdramatically
- overdramatized
- overdramatizes
- overdramatizing
- overdrank
- overdraw
- overdrawn
- overdrew
- overdried
- overdries
- overdrily
- over-drink
- overdrinking
- 推及
- 推及之词
- 推及其余
- 推及各处
- 推后
- 推吐
- 推吐赤心
- 推命
- 推哑妆聋
- 推唱
- 推囚
- 推因
- 推土机
- 推土机掉沟里——有劲儿使不上
- 推土机进茅草地
- 推在断头台上
- 推士
- 推处
- 推天抢地
- 推头
- 推奖称许
- 推好
- 推委
- 推委罪责
- 推委蒙混