罗嘉龙 苏毓洲 方健炜 陈正铭



摘要:随着大数据时代多元化商业模式和细分市场的快速发展,众多行业面临着高昂获客成本和流失率的双重挑战,如何精确获取用户行为数据成为重中之重。为解决问题,该文提出基于大数据分析技术的用户行为分析平台,对用户行为数据进行统计分析,优化企业营销策略,精细化运营。本项目通过测试,证实能更好地对任意网站进行用户数据获取和挖掘利用。
关键词:大数据;获客成本;高流失率;用户行为分析;精细化
中图分类号:TP393 文献标识码:A
文章编号:1009-3044(2019)35-0054-03
时至今日,大数据(big data)一词频繁出现在各信息领域。据预计,到2020年全球每天所产文件、图片、视频等各类信息数据量可达35ZB(240GB量级)[2],并还在增长,这些庞大数据中包含着丰富的用户行为信息。如何及时、精确地从这些信息中统计、分析出对企业有用的数据信息,挖掘出这些信息背后隐含规律和价值,已成为制约企业决策发展战略,开拓市场和扩宽客户群的重要因素[3]。目前企业主流做法是引入类似于诸葛IO,百度统计等第三方模块,或者另外自行开发后台统计模块。为此,本文设计用户行为分析平台[4],运用大数据分析技术、Lu-cene全文检索交叉分析算法,自定义埋点技术,摒除接入第三方服务进行用户分析所带来的风险,对数据进行用户渠道转化、新增、留存、多维度交叉分析,能很好地发现潜藏规律,预测数据未来走向,并以图表可视化形式展示,很大程度上满足了企业决策者需求。
1 存在问题描述
经市场调研,传统的企业开发网页系统普遍存在问题如下:
1)性能问题:用户在日常体验过程,网页往往会生成大量的新增留存数据。传统企业开发网页系统需要及时对其进行数据处理并分析数据所带来的潜在信息,这一过程会极大消耗服务器大量性能,同时对系统性能造成一定损耗。
2)获客成本问题:传统网页开发系统为了处理网页用户数据往往会消耗一定成本自行开发,或者接入第三方服务统计功能模块,从而导致企业开发网页获客成本高昂,得不偿失。
3)安全性问题:目前,部分企业会接入第三方服务来优化数据统计模块(如诸葛IO,百度统计等),虽然成本较低,但所有分析都将暴露给了第三方平台,数据存在泄漏的可能,隐含着极大安全隐患。
4)用户高流失率[1]问题:企业传统网页在开发过程中统计方式单一,数据处理与分析方面还做得不够完善,如何提高用户体验感迫在眉睫,用户流失高问题日渐体现。
5)市场营销定位问题:一个精确、符合大众用户的营销策略决定一个企业的盈利亏损。传统网页开发对在挖掘用户数据潜在价值这一模块缺乏重视,制约着决策者对市场营销数据流动进行正确的价值评估,往往导致决策者无法作出精确营销[5],造成经济上不必要的损失。
2 系统设计理念与模块
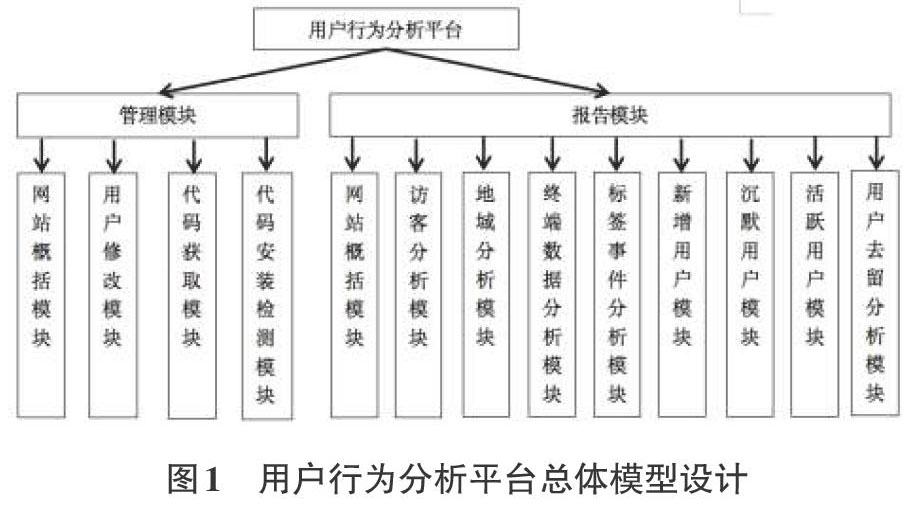
用户行为分析平台设计采用SSM+MAVEN框架进行开发,严格遵守着MVC思想,分析统计各个网站的浏览量,用户群体访问量,为用户提供较好的决策方案,操作简单、数据准确,具有良好的个性化服务的特征其中本系统在事件的搜索上使用了全文检索,提高了网站的查询效率。由于在数据量庞大,基于大数据可视化的统计不可避免,为此,本系统做到了各种报表的导出与统计图下载相结合,采用多维度细分时间分析,提供新增、活跃、留存访客等分析数据,通过大数据精确分析[6],同时还提供标签反向检测,减少数据错误,为决策者、网站管理者提供帮助。平台主要分为以下模块:
3 系统实现
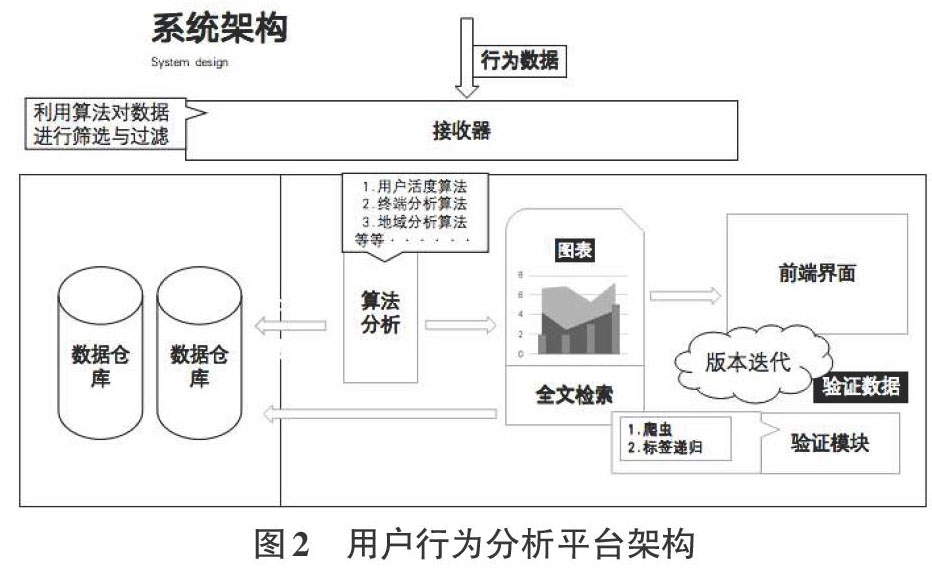
3.1系统架构流程介绍
如下图2所示,当用户对网站进行操作,用户行为数据将会发送至本系统的接收器,接收器通过算法对数据进行筛选与过滤,进而把有效数据存储进数据仓库。当数据仓库接收到数据后,系统利用一系列如用户活跃度、终端分析、地域分析等大数据用户行为分析算法,根据用户在网页的浏览行为进行加权评分,然后全局比较,分析用户活跃沉默用户,同时会将计算后的结果趋势分析,分析出用户是否留存,最终以大数据分析圖表技术展示,并把结果返回给用户。同时,基于数据量较大影响系统的检索速度的不足,本系统采用全文检索算法[7],从根本上解决搜索检索效率的问题,最后将会把数据回馈展示到系统页面上,以提供用户实时使用。同时,本系统为解决获取的用户数据可能因网站版本的迭代或传输过程中出现错误的问题,设计开发出验证检测模块,该模块利用爬虫与标签递归算法检查数据正确性,保证了统计数据的完整性。
3.2系统设计总流程
1)调查网上各类统计平台的需求,设计平台需求文档,埋点方案[8]设计,不断吸收大众的意见,总结出明确的文档。
2)设计系统Browser/Web/DataBase3层体系架构:表示层(presentation)-Web浏览器、功能层(business logic)-具有应用程序扩展功能的Web服务器、数据层(data service)-数据库服务器。
3)对系统模块进行划分,明确各个模块的功能和联系。
4)设计后台数据库,规范设计出数据库表,包含event、log、subpage、user、useraction、userdetail、web、webdetail等表。
5)编程和调试,完成前端页面设计与实现和后端功能的开发,完成前后端数据交互。最后再完成移动端页面的实现。
6)α测试:计算本机测试,采用不同浏览器和不同分辨率显示器进行可用性测试。
7)项目部署到云端。
8)β测试:让测试人员采用不同的设备进行测试,修改测试过程中发现的BUG。
9)调试修改代码,根据测试结果,修改程序的不足之处。
3.3关键功能实现
前端埋点方案button按钮标签数据获取相关部分代码:
$('button').click(function (){//前端Javascript代码获取所有button标签并进行点击事件处理
if($(this).attr('min')==null){//判断植入页面button是否具有min属性
var label='button';//赋值该button为label
var value=this.value;//赋值该button标签value值为
var text=this.innerText;//赋值该button标签innerText为tex
var id=this.id;//赋值该button标签id为id
var classname=this.className;
//赋值该button标签className为classname
var name=this.name;//赋值该button标签name为name
label=label=="‖label==null?":label;
//三元表达式判断label值是否为空
id=id=="‖id==null?":id;
//三元表达式判断id值是否为空
classname=classname=="‖classname==null?":class-name;
//三元表达式判断classname值是否为空
name=name=="‖name==null?":name;
//三元表达式判断name值是否为空
text=text=="‖text==null?":text;
//三元表达式判断text值是否为空
value=value=="‖value==null?":value;
//三元表达式判断vallue值是否为空
var tab=this.outerHTML==null?"":this.outerHTML;
//三元表达式判断outerHTML值是否为空
var message='Iabel='+label+'&id='+id+'&className='+
classname+'&name='+name+'&text='+text+'&value='+value+'&tab='+tab;//赋值message
console.log(message);//后台输出message进行测试
if(tab!=null&&tab!="&&tab!='undefined'){
//判断tab是否为nun或undefined
sendMsg(message);//發送到后端
}}});
当页面植入用户行为平台所下载的代码,点击任意button,即可输出该button标签label名、value、innnerHTML、name、id、className等一系列标签属性。如图3所示,是button标签测试在后端输出的结果。
当用户进行用户行为,系统会自动监控用户行为所产生的数据,并对其进行访客分析,以1小时实时记录访问者行为,在线时间、在线人数有多少个。分多时间纬度观察近期访问者数量通过折线图展示,而访问者详细细节通过表格呈现(包括他们通过什么浏览器访问、访问时间、访问的操作系统、访问的页面、访问的IP),并对其进行地域分析,记录访问者的来源地,如图4所示通过中国地图形式展现出来。
4 结束语
随着互联网技术的进步和快速发展,精细化运营逐渐成为市场主流,而用户行为数据分析的重要性日渐凸显。本文讲述基于大数据分析技术的用户行为分析平台设计与实现流程,致力于解决现有市场普遍存在的成本、安全等一系列问题,同时可以有效提高用户体验,很好的分担决策者压力。目前,本系统多次测试结果基本满足设计需求。综上所述,本文系统设计顺应社会发展趋势,具有较好的商业实用性和较高的市场价值。
参考文献:
[1]赖院根,刘敏健,王星.网络环境下的信息用户流失分析[J].情报科学,2011,29(11):1736-1741.
[2]何运祺.基于Hadoop移动大数据的用户行为分析[D].兰州:兰州理工大学,2017.
[3]陈恩红,陈玉莹,潘镇,等.用户序列行为分析研究与应用综述[J].安徽大学学报:自然科学版,2018,42(5):39-51.
[4]郝增勇.基于Hadoop用户行为分析系统设计与实现[D].北京:北京交通大学,2014.
[5]杨芮.Web用户行为数据收集统计系统的设计与实现[D].北京:北京交通大学,2015.
[6]闫朝阳.基于Web的大数据分析平台交互设计研究[J].设计,2019(17):94-97.
[7]王鹏.基于Hadoop全文检索的研究与应用[D].重庆:重庆邮电大学,2017.
[8]廖建军.Web信息的无埋点精准采集[D].北京:北京邮电大学,2019.
【通联编辑:梁书】
收稿日期:2019-10-11
基金项目:韶关学院大学生创新创业训练计划立项项目(省级)(S201910576037)
- “互联网+”背景下金湾区基层政府公共服务供给精准化研究
- 通信工程中光纤通信技术的实践
- 关于提升丹凤县气象现代化建设水平的若干思考
- 对5G承载网的关键技术及其组网方案的分析
- 试论信息网络系统的安全管理与维护
- 计算机技术在通信中的运用探讨
- 微信平台下PHP技术电子商城研究与实现
- 广播电视卫星地球站信号传输发射的安全性研究
- 电力企业终端信息安全风险分析与管控
- 工人报纸应突出劳模人物的鲜活性
- 无线电通讯干扰问题及其处理策略
- 以戈夫曼“拟剧论”视角简谈网络主播
- 计算机网络工程全面信息化管理探讨
- 泰雷兹自动化系统以异步传输方式接入自动转报系统的设计与实现
- MEC的关键技术与组网思路研究
- 计算机网络工程安全存在问题及其对策
- 网络信息安全的重要性及其对策探讨
- 基于VOIP技术在空管甚高频通信系统的应用
- 基于复杂网络模型的突发事件下谣言传播仿真分析
- 基于EPC的重大场景网络覆盖综合解决方案
- 基于大数据的数据分析系统架构
- 数字传媒时代的危机媒体应对
- 影响视频会议效果因素
- 飞机座舱显示参数的设计方法与实现
- 探究计算机软件工程现代化技术的发展现状与对策
- in the pipeline
- in the process
- in the real world
- hyperurban
- hyperurbanism
- hyperuric(a)emic
- hypervariabilities
- hyper-variabilities'
- hypervariability
- hypervariable
- hypervariably
- hypervascular
- hypervascularities
- hypervascularity
- hypervigilance
- hypervigilant
- hypervigilantly
- hypervigilantness
- hypervigilantnesses
- hypervirulent
- hypervirulently
- hyperviscosities
- hyperviscosity
- hyperviscous
- hypervoluminous
- 战术导弹
- 战机
- 战果
- 战栗
- 战栗失箸
- 战栗,恐惧
- 战栗,颤抖
- 战棹
- 战櫂
- 战歌
- 战死沙场
- 战死沙场疆场
- 战死沙场的决心
- 战死沙场,以报效祖国
- 战死的兵卒
- 战死的将士
- 战气
- 战氛
- 战水惊龙
- 战火
- 战火不断
- 战火到处燃烧
- 战火四起,到处动荡不安
- 战火漫延
- 战火猛烈