李泗兰 郭雅 陈天铸



摘要:随着互联网的飞速发展,高配置、高智能的移动手机如雨后春笋般的涌现,用户对人性化意识的产品使用需求日益增强。满足用户对智能手机游戏UI界面的舒适体验是游戏开发人员重点关注的内容之一。事实上,当前很多游戏开发人员只注重游戏的商用价值而忽略了App游戏中界面的整体布局、设计要素和界面风格。一款优秀的手机游戏其UI界面设计占据着主导的地位,影响着用户的直观感受,也决定着这款游戏的成功与失败。
关键词: UI界面设计;手机游戏
中图分类号:TP399? ? ? ? 文獻标识码:A
文章编号:1009-3044(2021)15-0199-03
随着科技进步、互联网的迅猛发展,各种高配置、高智能的移动手机如雨后春笋般的涌现。游戏融入了人们的日常生活娱乐中,各种适用不同人群年龄层次的游戏亦越来越多。
在游戏APP开发过程中,其UI界面设计是整个App程序设计中的一个重要环节,友好美观的界面会给人带来舒适的视觉享受,拉近用户与终端设备的距离。
1 掌控界面布局、提升产品交互效率
设计师在设计游戏UI界面时,主要涉及的元素有文字、图形或按钮等,为使各类信息更加条理清晰,富有层次,需要对UI界面进行布局掌控。通过界面布局掌控,方便用户在使用过程中快速找到自己想要的信息,从而提升游戏的交互效率和信息的传递效率。下面以首页、分类页、搜索页等页面为例进行UI界面布局详解。
1.1 竖向排列布局
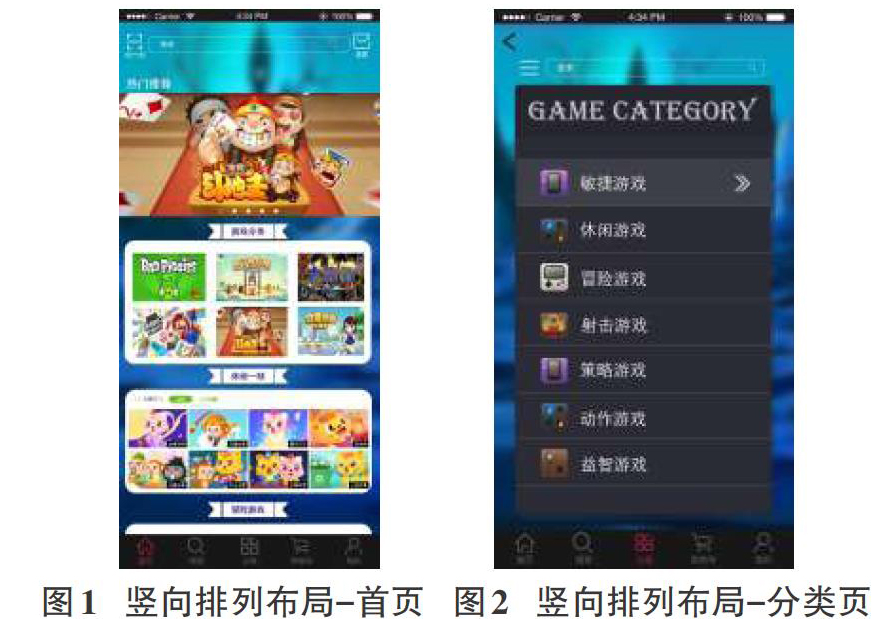
众所周知,不同手机品牌,其屏幕尺寸大小亦不相同,设计师在设计游戏UI界面时需要考虑游戏界面的布局、色彩、造型等方面。常见的游戏的界面采用竖向排列布局,如图1,图2所示。采用这种布局方式,可以直观的展示功能目录或产品类别并列元素。理论上列表长度可以向下无线延伸,但是为了保证用户的良好体验,建议竖屏采用2-3页显示,用户通过上下滑动屏幕查看更多内容。
1.2 横向排列布局
当用户进入游戏程序后,由于智能手机的屏幕分辨率有限,为了方便人机交互,设计师一般会将游戏界面大部分设计成横屏。如图3所示。采用这种布局方式,一方面能够展示游戏大一些的场景,用户快速进入娱乐状态,畅享游戏带来的愉悦。另一方面,用户可以双手操作手机,该操作方式更加符合人体工学,节奏感较强,操作频率大。
1.3 热门标签流式布局
对于游戏中的搜索界面,为方便用户观看搜索到的游戏资源,设计师通常采用热门标签流式布局方式。如图4所示。采用这种布局方式让界面更加语义化,用户一目了然看到搜索结果。
1.4 转盘式布局
转盘式布局又称为“走马灯式布局”,主要采用图片环绕在界面四周的形式。如图5所示。这种布局方式便于用户单手操作,简单灵活,许多抽奖游戏界面采用。
2 统一设计风格、悦享舒适“游”趣
游戏UI界面设计的风格、结构必须要与游戏的主题、内容相一致。因此,设计师必须具备一定的心理学、美术绘画、平面构成、色彩构成、版式设计、创意设计等知识,进而完成图标、游戏界面及界面其他元素的设计制作。
2.1 图像的风格与设计风格一致
在游戏UI 界面设计中,图片的设计风格可以有多种,使用风格统一的图片进行设计会让界面看起来更加统一,例如“商品搜索”页“套装”中的图片,其颜色风格与本页面的整体梅红色设计风格一致。如图6所示。
2.2 图片的色调与设计风格一致
在选择图片的过程中,要注意图片色调与设计风格的一致。例如“购物车”页中每个列表项的图片背景设为淡紫色,与本页面的整体紫色设计风格一致,画面“档次感”瞬时提高了许多。如图7所示。
2.3 icon图标的色调与设计风格一致
icon是游戏UI界面中的一种图标格式,具有明确的指代含义功能,是带给用户的主要印象,一款好看的icon图标容易吸引用户的关注与下载。例如“商品分类”页中各种商品的按钮颜色与本页面的整体浅粉色设计风格一致。如图8所示。
2.4 UI界面设计在手机游戏中的综合应用
随着智能手机的不断发展,手机游戏凭借其娱乐性、灵活性以及操作简易性,越来越受人们的青睐。设计师在设计时需要对游戏UI界面设计进行整体布局把控,使游戏信息条理清晰、层次分明、降低用户使用的认知负担,提升产品的交互效率和信息传递效率。图9、图10、图11、图12、图13、图14、图15、图16为UI界面在游戏UI界面中的综合应用案例。
3 结束语
作为一名优秀的UI界面设计师,首先要有立体的专业能力,例如产品分析、用户研究、交互设计、视觉设计以及动效设计;其次,拥有系统的思考能力,即不局限于专业,发散思维,积极拥抱科技智能和大数据,提升认知,具有跨界的融合创新能力;最后,具有终身学习的能力,时刻保持对不同知识领域的学习好奇心和热情,拥抱新科技。
参考文献:
[1] 蒋珍珍.Photoshop移动UI设计从入门到精通[M].北京:清华大学出版社,2017.
[2] 黑马程序员.跨平台UI设计宝典[M].北京:中国铁道出版社,2018.
[3] 高君.手机UI界面中情感化表现的创新性研究与应用[D].天津:天津工业大学,2016.
[4] 王彦.手机游戏UI设计的一般性原则研究[D].武汉:华中师范大学,2014.
[5] 蔡希阳.探究UI设计的视觉传达艺术——以手机游戏《蛮荒与未来》设计为例[D].哈尔滨:哈尔滨师范大学,2015.
[6] 陈希赟,王珏,吕瑞境.智能手机游戏界面设计——以“嘉兴红十”UI设计为例[J].设计,2017(5):11-13.
【通联编辑:朱宝贵】
- 浅谈建设工程造价的影响因素和管理措施
- 路堤压实施工及排水方法探析
- 机械模具加工精度控制技术分析
- 施工企业机械设备管理
- 折弯机液压系统故障的快速诊断
- 浅析人工挖孔大直径扩底孔底压浆桩在施工中出现的问题
- 矿井瞬变电磁法在五家沟煤矿采空区探测中的应用研究
- 对混凝土施工质量的探讨
- 燃煤锅炉烟气脱硫除尘技术浅析
- 沥青路面预防性养护技术探讨
- 煤泥泵在新一代超低排放循环流化床锅炉的应用与维护
- 浅谈桩基施工中安全生产和文明施工的要求
- 石材产品加工行业产污环节识别及环境保护治理措施浅析
- 初探绿色理念的水利水电施工技术
- 浅谈经济核算和物资管理
- 不确定性会计对象对财务会计的影响分析
- 海外火电EPC工程现场物资管理及其优化的思考
- 船舶设计中节能减排技术研究
- 钢筋混凝土构造柱施工质量控制
- 浅谈金属缠绕垫片
- 混凝土温度裂缝产生的原因及控制措施
- 浅谈对建筑设计创意的一点看法
- MES过程控制在大型纯碱生产装置上的应用
- 内墙涂料施工质量通病的防治
- 门式起重机制造工艺的优化策略与应用价值
- quitsest
- quittable
- quitted
- quitting
- quiver
- quivered
- quiverer
- quiverers'
- quiverers
- quivering
- quiveringly
- quivers
- quivery
- quiz
- quizzable
- quizzed
- quizzer
- quizzers
- quizzes
- quizzical
- quizzicalities
- quizzicality
- quizzically
- quizzicalness
- quizzicalnesses
- 谢灵运
- 谢灶
- 谢犒
- 谢玄
- 谢玄冥
- 谢玄文
- 谢玉
- 谢生
- 谢生双履
- 谢疾
- 谢病
- 谢短
- 谢礼
- 谢礼,酬金
- 谢神的祭祀
- 谢秋娘
- 谢秩
- 谢章
- 谢笺
- 谢筵
- 谢粉辞朱
- 谢练
- 谢绝
- 谢绝交往
- 谢绝交游,不问世事