Loading页面设计中反馈机制的研究
张校君+张宇红



摘要:交互设计中的信息交换就是反馈机制运作的过程,而loadlng页面反馈是界面反馈的最佳体现。本文从反馈机制中的视觉反馈、听觉反馈、触觉反馈等反馈种类中探讨loading页面反馈的意义,通过对loading页面设计中的反馈机制进行具体分析,提出从反馈机制的角度来看,loadlng页面设计的规则,即loadlng页面必须即时反馈并且提供信息,适度反馈,反馈时避免过度节省成本造成反作用,反馈需要精心策划。
关键词:交互设计 loading页面设计 反馈机制
引言
交互设计的概念自1984年由lDEO的创始人比尔.莫格里奇提出以来被运用到各个领域,现在我们普遍认为的交互设计是:通过产品的媒介来设计人与人、人与物、人与环境的相互关系,以支持、满足、创造人们之间的各种互动行为。
交互设计最终的目标是在探索用户需求的基础上开发出具有可用性的产品,以实现用户体验的最终目标。产品交互也就是产品与用户之间的交互,包含信息传递和信息反馈,信息反馈就是计算机对用户作出的操作行为的回应,进而指示用户下一步的操作行为,这个过程是一个相互交互的过程,它体现了产品交互的本质。也就是说:产品概念中信息交换是双向的,而不仅仅是系统对人的反映,交互的过程因为有了动作和随之而来的反馈才形成了一个交互的基本单元。
设计师对反馈的探索已经历时很久了,并且从用户界面出现以来,反馈一直是研究者关注的重点。早在1900年,美国认知心理学家Norman就意识到反馈的重要性,并将其列为用户界面中六大设计准则之一,同时他还指出:“没有反馈的界面将是用户难以忍受的。”可以见得反馈在界面设计中的重要性。用户在使用产品的过程中,如果只有信息传递,而没有任何反馈,那么这个产品是失败的,因为它给用户带来了极大的挫败和焦虑。
Loading页面反馈是用户界面反馈中非常重要的反馈之-,在页面与页面之间进行切换时,系统需要时间加载新页面或者新程序,这时就需要对用户进行提示,也就是Loading页面反馈,这个阶段也是非常容易打断用户注意力的时刻,人们熟知的Loading页面反馈包括进度条、旋转小菊花和小动画等,使用这些反馈形式使用户清楚地了解到产品的状况和自己所处的位置,避免用户等待太久后产生焦虑情绪或者误以为页面奔溃了而关闭页面。
一、loading设计中反馈机制的意义
反馈是控制论、系统论的著名概念,指沟通行动的结果。反馈是对已经发生的操作行为的指示或者回应,而产品中的反馈则是所有反馈的集合体。
反馈机制包含用户对产品的反馈和产品对用户的反馈。用户对产品的反馈就是产品对人的神经系统进行刺激,进而引发用户心智模型后作出知覺化的反应,人类神经系统包含了大量的反馈机制,包括视觉、听觉、触觉、嗅觉、味觉传感器,以及可以监控身体姿势和肌肉、肢体运动的前庭和本体感觉系统。产品对用户的反馈是在用户进行操作后,产品给予用户的信息反馈,目的在于让用户清楚自己在做什么,并且引导其下一步的操作,这个反馈过程必须满足用户的情感需求。用户使用产品的直接目的和潜在目的是得到产品的反馈信息。
在用户使用产品过程中,产品需要时时刻刻与服务器进行数据的交换,首先服务器发出数据请求,接着服务器将接收到的相应的数据请求传输给产品,最后产品将接收成功后的数据显示出来,没有接收成功则反馈数据接收失败。产品与服务器进行数据交换时的空白阶段会导致信息摄入的中断,迫使用户等待,而这个数据交换是非常频繁的,通常都会使用loading页面反馈来给予用户反馈,避免用户出现等待的焦虑感,产品交互和反馈是密不可分的,而loading页面更是反馈的最佳体现,因此,对于产品的交互反馈而言,loading的设计是非常重要和必要的。
二、loading页面中的反馈机制及其分类
一个具有优秀反馈系统的产品将给用户带来极大的控制感和适从感,当用户在使用产品的每时每刻都知道自己在做什么,并且清晰地知道自己接下来该做什么,掌握着产品的工作进度,而不是与产品分离开来,各自工作,这就会让用户拥有优越的用户体验。产品对人的反馈无非是通过对人的五感进行刺激,以达到唤起用户注意力,同时将信息传递给用户的目的。
就Loading页面反馈来讲,大致分为视觉反馈、听觉反馈、触觉反馈、嗅觉反馈等。视觉反馈运用十分普遍,听觉反馈次之,而触觉反馈则比较少。
(一)视觉反馈
用户界面中最多使用的是视觉界面与用户进行信息的交流,因此在loading页面中,使用最多并且最重要的反馈形式也是视觉反馈。在loading页面中如果给用户仅仅呈现了一个空白的页面让用户等待,那么会造成用户不能对页面有定位和期待,从而造成心理上的焦虑。
Loading如果仅仅显示了一个空白的页面让用户等待,用户不能在心理上对页面有定位和预期,就会造成用户心理上的焦虑,进度条是最常被使用的反馈元素(图1)。
Loading页面中最基本的视觉反馈就是视觉进度条,也是最简单有效的反馈形式,从时间心理学角度来讲,它能够有效地延长用户的心理等待时间。和进度条类似的展现方式还是百分比的方式,而旋转小菊花也是经常使用的加载形式,相比而言,进度条和百分比的设计更加能够提示用户时间的量度,帮助用户进行时间的估量,具有更高的可控性,能够减少用户焦虑感(图2)。
加载小动画也是使用较多的loading页面反馈,也是用户更加喜爱的反馈形式。其原理是运用动画来刺激用户,以获得更多的注意资源,利用趣味图形减弱用户对时间的感知。
(二)听觉反馈
在系统进行加载过程中亦可使用声音进行信息反馈,虽然使用听觉反馈没有非常频繁,但也是非常重要的反馈类型,特别是在视觉反馈不方便使用的情境下,比如强烈的太阳光下,或嘈杂的环境中,听觉反馈更能发挥其作用。
进度条不但有视觉进度条,还有听觉进度条。听觉进度条能够通过声音刺激人的听觉系统进而传递时间信息,通过使用各种形式的声音来影响用户对时间的感知。一般情况下,听觉进度条是作为视觉进度条的补充使用,这样的话用户可以在等待过程中将视觉注意力短暂转移,缓解用户在操作过程中的疲劳,并且不至于让用户注意力离开产品。而听觉loading页面反馈更加能够帮助视障人士走向信息化。因此对于听觉反馈的探索还需要更加提高关注,听觉反馈是非常有价值的。
(三)触觉反馈
说起触觉反馈,可能会比较陌生,但是从移动手机开始使用时就开始使用触觉反馈了,譬如来电震动等形式。触觉反馈能够使用户获得更好的服务,使用户更加沉浸于产品的使用中,使产品和用户更加亲密。同样,在loading页面中使用触觉反馈能够抓住用户的注意力,不让用户转移注意力,进而减少用户在等待时产生焦虑而关闭页面的情况。触觉反馈的优点是只有当前使用产品的用户才能感受到提示,因此触觉反馈更加具有私密性。
虽然触觉反馈的形式还比较单一,基本都是以震动的形式反馈给用户,但是触感反馈、压力触控等触感领域的技术越来越发达,相信很快就会为“人机触觉互动”打开大门,加速“触觉互动”的时代进程。而该技术在loading页面中的应用还比较少,需要设计师更加注意。
(四)嗅觉反馈
或许人们觉得嗅觉的反馈还很遥远,目前嗅觉反馈在loading页面中乃至互联网产品中的应用还很少。但是很多年前,MIT就开发了嗅觉装置,也意味着将来用户必然能享受到全感官的产品反馈和用户体验。
loading页面在产品中出现频繁,好的loading设计能够大大改善产品的用户体验,而不好的loading則会降低用户体验。从反馈的角度来说,其实就是产品后台在进行数据交换工作时让用户如何等得开心,等得心甘情愿。在用户使用产品过程中,开发者最希望用户不被打断,沉浸于产品的使用,而在这个过程中,loading页面是最容易打断用户的一个节点,如果用户过多地被打断势必造成产品用户体验的劣质,更有可能造成产品的劣势。
三、loading页面反馈设计的原则
loding页面反馈在产品中无处不在,在设计时设计师要考虑用户需求和自身条件,以达到对用户反馈的目的,即保证用户愉悦心情的情况下传达信息并且指引操作。Loading页面反馈设计可以遵循以下原则:
(一)即时反馈并且提供信息
loading页面反馈必须是即时的,即使延迟1/10秒就会令人不安。如果拖延太久就会导致用户放弃等待而选择其他的活动。当用户花费了大量的时间和精力等待系统响应后页面显示40项面,就会引起用户极大的不满,用户可能就会弃用产品,也会造成系统资源的浪费。同时loading页面反馈必须提供信息。在系统加载过程中,会有很多干扰因素,如网络状况、网站服务器情况、后台情况,系统必须即时提供当下的情况给用户才不至于让用户等得焦虑(图3)。
很多产品会使用后台加载的形式,譬如微信或微博里面的点赞。但因为后台操作,可能有时候明明显示成功,但其实却是失败,所以一些比较重要的操作不太适合用这种方式来呈现。这就是为了给用户更加即时的信息反馈,使用户更加流畅地使用产品,而不至于一个简单的操作让用户等待很久。
(二)适度反馈(图4)
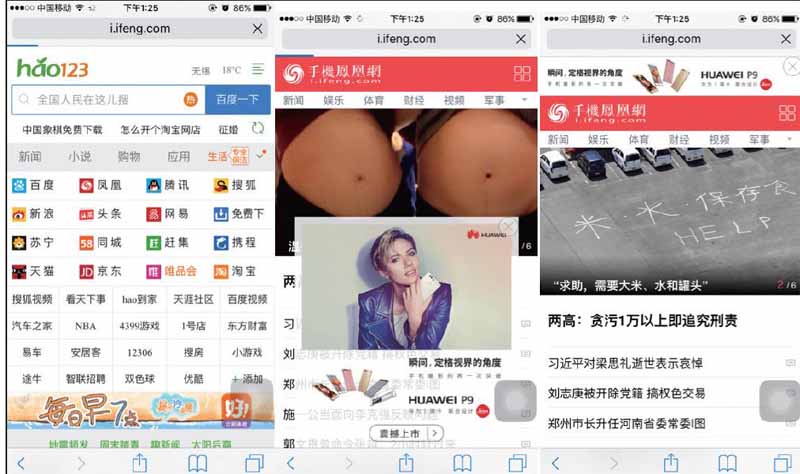
过多的反馈可能比过少的反馈更加恼人。在Safari浏览器打开凤凰新闻的页面的loading页面中,首先页面上方用蓝色进度条进行显示,加载了一部分页面后,页面中心出现了一个小动画广告,最后加载完成,页面中心的广告消失。在这个加载过程中,用户急于浏览页面加载出来的内容,而页面中心的小动画广告严重地干扰了用户的注意力,造成用户烦躁的情绪,太多的反馈会干扰必要信息。反馈必不可少,但是并不包含有碍于其他事物的时候,包括一个平静和放松的环境。
(三)避免过度节省成本的反馈
设计拙劣的loading反馈可能是旨在降低成本的结果,即没有给用户带来正面情绪反而带来了负面情绪(图5)。
一些产品为了节约成本,简单地下载一个gif图片就作为产品的loading页面,使用最多的当属旋转小菊花的使用,而旋转小菊花的使用情景是加载内容比较少,能够快速加载出接下来的内容,过分的降低成本导致使用单一的loading页面传达加载过程中多种类型的信息,而不是使用多种loadinq加载信息来进行显示,loading页面包括页面内加载、控件自身加载、层级内切换、层级间跳转等类型。
(四)反馈需要精心策划
loading页面反馈需要精心策划,需要以一种不显著的方式确认所有的操作。Loading页面反馈也必须考虑优先权,以不经意的方式表现不重要的信息,使用引人注目的方式呈现重要的信号。
新安装的APP或者刚更新的APP需要重新加载软件,所以加载内容多,加载非常缓慢,这就出现了引导页,开屏loading页面的设计中包含更多的信息,一般包括产品宣传广告,产品最新活动,或者有些软件会把登录页和引导页结合起来,减少用户操作步骤,这些信息的添加都需要精心策划,避免用户在刚开始使用该产品时就产生负面情绪导致用户的流失。
Loading页面反馈十分必要,但必须正确地、合理地使用。
结语
对于产品反馈而言,loading页面的设计不可忽视,而且在交互设计越来越注重用户体验的今天,设计师需要进一步切身考虑用户情绪和情感,在适当的时候合理地使用loading页面反馈中视觉、听觉、触觉乃至嗅觉反馈,提升产品和用户的融入感,用户对产品的控制性,良好的loading页面反馈在互联网产品中是非常重要的,是不可忽略的,因此,需要设计师更加注重loading页面反馈的设计。

