基于WEB开发框架的研究
杨毅



摘要:程序开发框架的选择,始终是个仁者见仁、智者见智的事情。尤其是WEB层的开发框架,数量非常多,而且各有特色,常见的有MVC、MVP、AOP、ORM、MVVM等,文章将主要对MVC、MVP、MVVM三种框架进行分析,叙述其优缺点,以方便开发人员进行选择。
关键词:MVC;MVP;MVVM
1MVC框架
MVC(Model View Controller)是把软件系统分为模型、视图、控制器3个基本部分。M是指数据模型,V是指用户界面,c则是控制器。使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如一批统计数据可以分别用柱状图、饼图来表示。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。
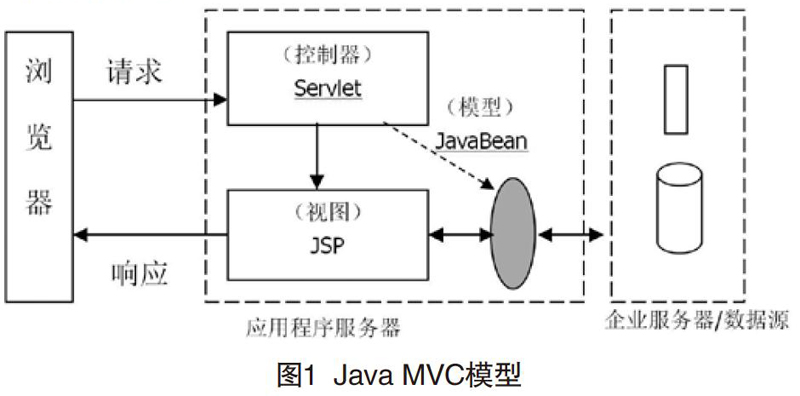
图1为Java实现的MVC模型,Java MVC模式是将Servlet,Jsp和JavaBean结合起来的技术。Servlet适合数据处理,JavaBean用于模型,而Jsp适合显示。这个模式充分发挥了每项技术的优点。
在早期的WEB开发中,因为业务比较简单,并没有这3层的划分。用户数据的呈现及输入的接收、封装、验证、处理、以及对数据库的操作,都放在Jsp页面中。随着业务越来越复杂,需要考虑更好的利用OOP来解决问题。于是便把业务逻辑抽取出来并形成与显示和持久化无关的一层,能够让业务逻辑清晰,产品更便于维护。这就是SUN当初倡导的JSP Model1开发方式。
Modell模式的实现比较简单,适用于快速开发小规模项目。但从工程化的角度看,局限性非常明显:JSP页面身兼View和Controller2种角色,将控制逻辑和表现逻辑混杂在一起,从而导致代码的重用性非常低,增加了应用的扩展性和维护的难度。
Jsp Model2中引入了MVC框架,使用了3种技术JSP、Servlet和JavaBeans,Jsp负责生成动态网页,只用做显示页面。Servlet负责流程控制,用来处理各种请求的分派。JavaBeans负责业务逻辑,对数据库的操作。
大部分Web应用程序都是用像ASP,PHP,或者JSP来创建的。造成了数据库查询语句这样的数据层代码和像HTML这样的表示层代码混在一起。由经验的开发者会将数据从表示层分离开来,交由后台处理,但这通常不是很容易做到的,它需要精心的计划和不断的尝试。而使用MVC框架,应用程序被分成3个核心部件:模型、视图、控制器,各自处理自己的任务。尽管使用MVC框架需要付出一些额外的工作,但是给人们带来的好处是无庸质疑的。
视图(View)代表用户交互界面,通常由网页组成。在早期WEB开发中,网页的数据嵌入在页面中,无论页面打开多少次,页面内容也不会发生变化,这种页面称为静态网页。而MVC框架中View视图中的数据来源于数据库,随着数据库数据的变化,页面中的数据也会随着发生改变,称之为动态网页,现在比较流行的动态网页开发技术由Jsp、Asp和Php。Java的MVC模型就是采用的Jsp动态开发技术,因此View的页面由jsp网页组成。在View层只涉及数据的显示,和数据的采集,不涉及视图的业务处理。比如最常见的登录页面,登录视图只是把登录的信息进行收集并提交,不对登录的信息做判断。
模型(Model):就是业务流程/状态的处理以及业务规则的制定。在MVC的3个部件中,模型拥有最多的处理任务。视图中的数据由Model来提供,当需要改变视图中的数据时,不需要修改WEB页面,只需要修改相应的Model即可。MVC框架中Model层的主要关注点是如何把请求的数据自动装配成Action所需要的bean,除此外,框架Model层还可以提供复合bean自动装配、输入校验、本地化及国际化、字符集编码转换、多重输出等功能。比如上述的登录系统,就是由Model层来完成登录账号和密码的判定。由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
控制(Controller)接受用户的输入并调用模型和视图去完成用户的需求。Java MVC中的控制层由Servlet来实现。控制层并不对数据做处理,而是根据视图的提交要球,来决定调用相对应的模型。比如上述的登录系统,控制器的作用就是接收View层提交的信息,并把这个信息传给对应的Model去处理,然后把处理后的结果,再返回给View层。
MVC的优点:(1)可以为一个模型在运行时同时建立和使用多个视图。变化-传播机制可以确保所有相关的视图及时得到模型数据变化,从而使所有关联的视图和控制器做到行为同步。(2)视图与控制器的可接插性,允许更换视图和控制器对象,而且可以根据需求动态的打开或关闭、甚至在运行期间进行对象替换。(3)模型的可移植性。因为模型是独立于视图的,所以可以把一个模型独立地移植到新的平台工作。需要做的只是在新平台上对视图和控制器进行新的修改。(4)潜在的框架结构。可以基于此模型建立应用程序框架,不仅仅是用在设计界面的设计中。
MVC的不足体现在以下几个方面:(1)MVC并没有很明确的定义,所以完全理解MVC并不是很容易。并且内部实现原理比较复杂和多样,对于新手来说需要花费一些时间去思考。(2)视图与控制器的可接插性,造成模型和视图的分离,这样也给调试应用程序带来了一定的困难。(3)MVC的实现比较复杂,并不适合小型甚至中等规模的应用程序,花费大量时间将MVC应用到规模并不是很大的应用程序通常会得不偿失。
2MVP框架
MVC(Model-View-Controller,模型-视图-控制器)模式是80年代Smalltalk-80出现的一种软件设计模式,后来得到了广泛的应用,其主要目的在于促进应用中模型、视图、控制器间的关注的清晰分离。MVP(Model-View-Presenter,模型视图-表示器)模式则是由IBM开发出来的一个针对C++和Java的编程模型,大概出现于2000年,是MVC模式的一个变种,主要用来隔离UI、UI逻辑和业务逻辑、数据。
Model-View-Presenter旨在应用程序分层和提高测试效率,主要目标是将显示逻辑与业务逻辑分离,正如设计面向对象程序中创建松散耦合并可重用的对象。MVP的另一个目标是提高针对View的测试效率。编写依赖Session,ViewState,AJAX,HTML或web控件和业务实体的单元测试类较为复杂,因此将各视图的显示逻辑保留在ASPX/ASCX文件类中,并将业务逻辑从中分离出来放在相应的类中,在MVP中Presenter充当视图和业务逻辑的缓冲层。
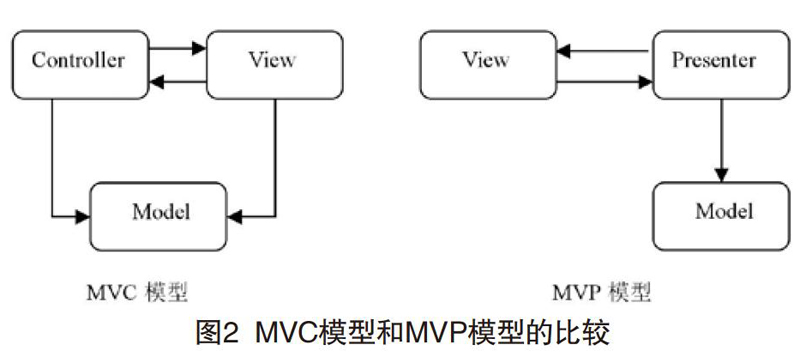
MVC和MVP的区别:在MVP里,Presenter把Model层和View层进行了完全的分离,View并不直接使用Model,主要的业务逻辑在Presenter里实现。而且,Presenter与具体的View是没有直接关联的,而是通过定义好的接口进行交互,从而使得在变更View时候可以保持Presenter的不变,达到了重用的效果,而在MVC中View会从直接Model中读取数据而不是通过Controlle如图2所示。
从图中可以看到,在MVC里,View是可以直接访问Model的,View里会包含Model信息,因此不可避免的还要包括一些业务逻辑。在MVC模型里,更注重业务的逻辑,也就是Model的不变,而针对Model,则有不同的显示及View。所以,在MVC模型里,View是依赖于Model的,但是Model不依赖于View。并且,如果有一些业务逻辑在View里实现了,则导致要更改View也是比较困难的,因为View中的业务逻辑是无法重用的。
在MVP模式里,View只有简单的Set/Get的方法,用来输入和设置界面显示的内容,除此就不应该有更多的内容,绝不容许直接直接访问Model,而这就是与MVC很大的不同之处。
MVP的优点:(1)View和Model实现了完全分离,可以修改View而不影响Model。(2)业务逻辑的处理更加集中,便于控制。(3)多个View可以共用一个Presener,便于代码的重用。(4)业务逻辑集中在Presenter中,便于进行单元测试。
MVP的缺点:由于对View的控制放在了Presenter中,造成了View和Persenter的交互会过于频繁。这样会增加View和Presenter的耦合性,一旦View发生了变化,Presenter也需要进行变化。比如,原来的Html网页显示的是Word文档,但是新求需要将Word文档转换为PDF文档显示,那么就需要更改View和Presenter。
3MVVM框架
MVVM是3层架构,M层(Model实体层)、V层(View表示层)、VM层(ViewModel层,对Model层进行CRUD进行操作,同时对V层提供数据绑定)。对这种模式的实现,大部分都是通过在view层声明数据绑定来和其他层分离的,这样就方便了前端开发人员和后端开发人员的分工,前端开发人员在html标签中写对Viewmodel的绑定数据,Model和Viewmodel是后端开发人员通过开发应用的逻辑来维护这两层。
最近几年,MVVM模式在Javascript中开始有人实现,目前比较成熟的框架有KnockoutJS,Avalon MVVM和Knockback.js,原理如图3所示。
(1)infoChannel:信息通道,主要用于向后台发起数据请求。(2)dataChannel:数据通道,主要用于存储从后台获取到的数据。(3)moleManage:数据操作,主要用于操作数据通道中的数据,如crud操作。(4)modulePool:数据仓库,主要存储后台返回的数据。(5)crudStorePool:crud实例池,增删改的数据,在持久化到数据库之前,都会先存在于此池中。(6)action:后台数据处理及数据库访问模块
执行流程如下:(1)infoChannel通过调用服务器端action获取数据库数据。(2)infoChannel把获取的数据放到内存中的modulePool中。(3)dataChannel从modulePool中取数据,并传递到View端。(4)View端的数据通过moleManage取出。(5)moleManage把取出的数据放到内存的crudStorePool中。(6)通过infoChannel把crudStorePool中的数据传递到后台,实现数据的持久化操作。
ViewModel的具体应用:(1)在前端开发中如需初始化某一模块的数据可以调用dataChnannel中的initViewData(viewld,dataStoreParam)方法。(2)如需查询某一节点的数据集,可以调用dataChnannel中的getDataByPath(viewId,path)。(3)如需进行crud操作,可以调用moleManage中的相关方法。
ViewModel解决的问题:(1)向后台的多请求操作改为通过接口统一调用。(2)是一个前后端通信的中间件,具有可插拔性,适用于文档型及关系型数据库。(3)实现了单例模式,避免多个实例操作同一个对象。(4)缓存大数据,避免频繁向后台请求数据。
4Model层
Model层同其他的MVC框架一样,Model代表特定领域的数据或者应用所需的数据,一个典型的特定领域的数据如用户信息,或者一部电影的信息。
Model仅仅关注数据信息,不关心任何行为;不格式化数据或者影响数据在浏览器中的展现;格式化数据是View层的任务,同时业务逻辑层被封装在Viewmodel中,用来和Model进行交互。在Model层做的一个比较意外的行为是对数据的验证,比如当用户输入用户名的时候,判断用户名的格式是否正确,是否有非法字符等。Model基本是按照上面的定义来实现的,但是会有通过ajax调用服务器服务来进行读写Model数据。
MVVM框架是衍生于MVC框架的,两者之间的最大区别在于,MVC框架中的Controller是由是由高级编程语言实现的,比如用Java实现的MVC框架,Controller是由servlet实现,而在View中,也会用到部分的Jsp代码;而MVVM框架中的ViewModel则是由脚本语言Javascript实现,在View界面将不会用到Jsp代码,从而实现了前端和后台的完整分离。
优点:(1)MVVM使并行开发更加容易,使前端开发和后端开发人员互不影响。(2)抽象化View层,减少了代码中的业务逻辑。(3)ViewModel比事件驱动更容易测试。(4)ViewModel的测试不用关心UI的自动化和交互。
缺点:(1)对于简单的UI,使用MVVM有点太重。(2)声明式的数据绑定不利于调试,因为命令式的代码可以和容易的设置断点,这种模式就不利于设置这样的断点。(3)在不挑剔(non-trivial)的应用里数据绑定可以创建大量的簿记(book-keeping)。(4)在大的应用中,在获取大量的概要(generalization)前很难设计视图模型层。
5结语
本章主要阐述了比较流行的3个WEB框架,MVC、MVP和MVVM,并对其工作原理以及优缺点进行了分析和比较,并着重介绍了MVVM框架,以及如何实现MVVM框架的。

