SEO视角下DIV+CSS网页布局优化研究
李斐



摘要:目前网页布局主要采用DIV+CSS的方式。文章结合标准的搜索引擎优化手段,从布局结构、命名规范、一行三栏标准结构三方面入手研讨优化网页布局的方法,提高网站在搜索引擎自然搜索结果中的排名。
关键词:DIV+CSS;网页布局;SEO
0 引言
网站设计者都希望用户在搜索引擎上检索某一内容的相关网站时,自己的网站能够出现在搜索引擎结果页面比较靠前的位置。随着搜索引擎优化技术的不断发展,这种成本低而回报高的搜索引擎营销方式越来越受到网站设计者的喜爱和拥护。而DIV+CSS作为主流网页布局方式,不仅要考虑网站的美观性,还要考虑提高搜索引擎程序的爬行效率,使得搜索引擎能够抓取大量的关键信息。因此高效合理的网页布局在搜索引擎对网站评价排序时就显得尤为重要。
1 SEO介绍
1.1 SEO及工作原理
SEO是Search Engine Optimization的缩写,中文为搜索引擎优化。搜索引擎优化的主要任务之一就是提高网站的搜索引擎友好性,其每个环节都会与搜索引擎的工作流程存在必然的联系,研究SEO实际上就是对搜索引擎工作过程进行逆向推理。
SEO的工作原理主要基于页面收录、页面分析、页面排序及关键字查询四部分。搜索引擎首先通过Spider(蜘蛛程序)自动访问互联网,然后沿着网页中的超链接爬到其他网页上,并把爬行中经过的网页信息收集起来;其次通过对原始页面的索引快速定位,提取页面关键信息后切词并建立关键字索引和反向索引列表;最后结合页面内外部因素进行评估排序。
用户在搜索引擎中输入查询请求后,搜索引擎首先对查询信息进行切词及匹配,再向用户返回相应的页面排序列表。
1.2 搜索引擎优化目标
SEO对网站的处理主要是从根本上改善网站的结构和内容,扩充网站的数据流通。随着网站信息承载量的增加、内部结构的合理化完善化,可以将网站应该发挥的作用最大化。SEO的终极目标不是仅仅提高网站在搜索引擎中的排名,而是将网站收益和投资之比大幅提高。
2 DIV+CSS页面布局技术
2.1 DIV+CSS技术
在网站设计制作过程中,定位布局是尤为重要的环节。与传统的利用TABLE定位布局的方式不同,DIV+CSS布局技术可以实现页面内容与表现的分离。其标准的称呼应该是“XHTML+CSS”,由于在使用XHTML对网站进行标准化重构的时候,DIV作为使用频率最高的元素,所以被习惯称为“DIV+CSS”。
“DIV+CSS”技术进行网页布局时,就是在HTML中存放正文信息,而将控制正文信息的CSS与网页分离,这种内容和表现分离的形式是DIV+CSS布局区别于表格、框架、库、模块布局的最大优势。
2.2 DIV+CSS网页布局特点
网页代码精简、结构清晰。这种正文和表现的分离形式,大大减少了网页代码的体积。这种布局是将网页的修饰部分剥离到一个独立的样式文件中,置于网页文件以外,再以外部链接的形式引入到页面中,使得页面结构清晰,网页浏览速度提高。
易于维护且布局灵活。网站维护和更新阶段需要对网页的代码进行有针对性的修改,采用内容与形式分离的DIV+CSS技术,只需要修改CSS就能进行网站的维护和更新,而不需要更改网页的基本结构。
3 基于SEO的网页布局优化
3.1 利于Spider爬行的布局结构
搜索引擎优化的主旨是使得Spider(爬行蜘蛛)能够尽量多沿着网络上的链接从一个网页爬行到另一个网页,Spider爬行过程中会抓取所经过网页的内容。Spider爬行中不会抓取网页的完整信息,而是会按照某种准则,抓取页面最有价值的信息。如果希望Spider能够带走尽量多的网站信息,网页布局就要尽量合理。
常见的网页布局形式主要分为表格布局和DIV+CSS布局,而这两种布局形式在SEO的角度下对于关键信息的抓取形式是不同的。
(1)采用表格布局的网页
为了达到更好的网页显示效果,表格布局形式下一般采用多层表格嵌套来划分网页结构。但是Spider的爬行对多层嵌套的表格敏感性较差,会选择跳过嵌套内容的方式进行抓取,有时甚至会直接放弃整个页面。那么位于嵌套表格的关键信息很容易被忽略,并且由于抓取不到有效信息,Spider会将整个页面认作为相似页面,直接影响到Spider对网站的评价排名。
(2)采用DIV+CSS布局的网页
采用DIV+CSS布局的网页,由于网页代码精简,Spider可以在最短时间内爬完页面,爬行效率的提高,可以影响到网页的收录情况。向W3C标准靠拢的DIV+CSS技术,由于页面标签较少,网页关键内容更直接的裸露在Spider面前,增大了关键信息的页面的抓取比重,从而提高Spider对网站的评价排名。
由此可见,DIV+CSS布局形式在搜索引擎优化的角度下效果更优。
3.2 一行三栏式的优化途径
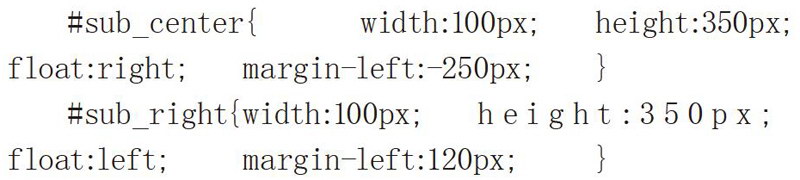
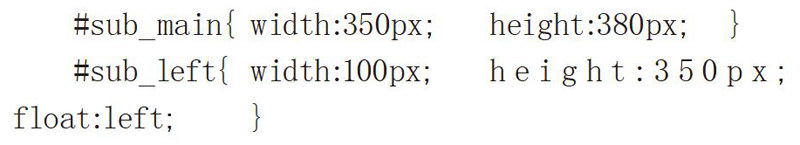
搜索引擎的访问信息的规则是从上到下、从左到右的原则。因此在搜索代码的时候,关键内容在网页中的位置显得尤为重要。DIV+CSS在页面布局中常用的一行三栏式结构中,如果左栏内容太多,页面内容权值就会随之下降。因此,可以将关键信息写在页面前部如图1所示。
为了完整的显示预设效果,则通过CSS定位控制左栏和右栏的位置达到预设效果,代码实现如下,这样的布局形式可以既不影响网页的显示效果,又能够利于Spider的信息抓取。
3.3 符合SEO规范的命名原则
在搜索引擎优化中,代码优化极为重要。因此在进行DIV+CSS布局时,容器的命名就显得尤为重要,必须符合SEO的基本命名规则,才能利于Spider的爬行。实际设计实现过程中,建议遵循以下四大基本原则:
(1)以英文形式为优,拼音次之。
(2)容器名推荐小写命名,并尽量不缩写。
(3)所有Alt标签进行优化,并紧密联系网页关键词信息。
(4)尽量符合技术员常用的命名约定如表1所示。
4 结语
基于XTHML标准的DIV+CSS布局方式,由于结构简单且内容和形式分离,受到搜索引擎的喜爱。利用DIV+CSS进行网页布局的同时,了解搜索引擎的基本运作原理,利用搜索引擎优化技术合理布局设计网站,将有利于促进网站长期高效的发展。

