产品硬件界面中视觉逻辑的构建研究
张澜 曹鸣


摘要:
在产品硬件界面设计研究中,并未将视觉逻辑作为一个完善的理论方法进行过系统的研究。对视觉逻辑的理论研究需要综合心理学、用户体验分析、符号学等多学科多方向后,再进行全面的视觉逻辑理论构建研究。在视觉逻辑的构建研究中,视觉信息感知要素是重要的研究对象,用户行为逻辑是重要的研究路径,通过对几种典型视觉信息要素特点的分析,从用户行为研究的角度总结归纳出视觉信息感知要素在产品硬件界面视觉逻辑构建中的作用,探索产品硬件界面中视觉逻辑构建的途径及方式方法,为产品设计中硬件界面的深度研究提供理论依据,为提升产品用户体验提供科学的行为准则。
关键词:
产品硬件界面 视觉逻辑 视觉信息感知要素 构建
引言
当今的产品设计,产品硬件界面已发展成为一个复杂广泛的系统,在大多产品开发过程中,对产品硬件界面的研究主要集中在基础人因和工艺技术两个方面,对操作过程中的行为逻辑很少进行科学的定义及规范,当前行为逻辑的研究只是对用户行为的单方面研究,并未深入研究产品硬件界面是如何对用户行为逻辑产生影响的。视觉逻辑作为用户行为逻辑中的重要组成部分,是构建产品用户体验的首要逻辑准则。
一、产品硬件界面中视觉逻辑的定义
视觉逻辑最初的定义是在平面设计领域中,将用户的视觉、心理、生理等感知联系在一起,对元素的科学性、逻辑性、条理性的表述。而后在新闻学中,视觉逻辑是指在新闻的拍摄过程中拍摄的场景、场景中人物的动作以及新闻的文字论述符合合理逻辑这一特定现象。
产品硬件界面设计中,我们将视觉逻辑定义为通过对人的直觉与意识行为的研究与理解,把某种行为系统规划以视觉化的形式使之符合相关的合理逻辑的表述。产品硬件界面中的视觉逻辑注重对象之间的次序与逻辑关系,提供更多系统和子系统的详细描述。合理的视觉逻辑能够提升用户的行为感知,优化产品的用户体验过程。
二、产品硬件界面中构建视觉逻辑的信息要素
用户与产品进行最直接的视觉逻辑接触是通过视觉信息要素进行的,视觉信息要素是产品硬件界面中的一种基础和艺术。产品硬件界面中构建视觉逻辑的视觉信息要素主要包括布局、形态,体量、视觉符号、质感/色彩以及多感官交互方式等,这些都是作为形式化的逻辑存在。
布局信息要素
布局是对产品界面中功能元件进行整体的规划,其目的是要求产品的硬件界面分区科学,功能明确,注重信息的分组及行为排序。
根据不同的信息规划,产品硬件界面中的布局方式大致可分为以下五种:接近式布局,相似式布局,单一终点式布局,连续式布局,对称式布局。相关特征如表1:
形态,体量信息要素
在产品硬件界面中,形态一般是指界面中相关输入输出设备的相关形态,如我们常见的按钮、旋钮等,其形态目标在于产品易用性。DonNorman在《设计心理学》一书中提出了“感知功能可见性”这一概念,他强调“无论是在生活中还是在电脑屏幕上,如果想让用户使用一个物体,就要保证他们轻易地察觉并理解它是什么以及如何使用”。从视觉感知上来说,合理的形态元素能得到用户视觉上的关注和减轻行为的疲劳度。
产品硬件界面中,体量元素通常是与形态元素想绑定的信息要素。但也存在一定的可独立探讨性,相同的形态元素,由于体量不同,会形成不同的信息输出。
视觉符号信息要素
从皮尔士的符号学理论来说,符号是可以被人理解或解释,或者是对某人具有一定意义的东西,因此视觉符号应当包含抽象信息确切传播信息的意义,而且应遵循主流的视觉形式。视觉符号信息要素的特性分别是共识性和差异性。所谓共识性是具有相同文化背景和视觉经验的用户对于视觉符号也有相同的理解。表2是产品硬件界面中常见的几个图形视觉符号简化形式,这些符号所传播的意义基本上已经成为主流的行业用语,具有共识性。差异性是指视觉符号之间应当有明显的区别来辨别其含义,但不应选择复杂的形式表示,也不应使用会产生歧义或多重含义的视觉符号。
材质/色彩信息要素
材质是指材料和质感的结合后看到的视觉信息要素,材料和色彩均属于可视表面属性要素。材质作为视觉要素在产品界面上包含纹理、光滑度、透明度等几大属性。从视觉上来说,透明塑料材质给人一种轻巧的印象,金属拉丝材质给人一种深沉的科技感。用户对材料的感受高于视觉。近年来逐渐开发出各种受人关注的新材料,因其不同的成本原因,材料会对品牌产生影响。色彩作为信息要素可以直接反映物体的特征,色彩搭配关系达到一定的视觉效果会起到短时“凝聚”人的视觉的作用。对于特殊功能的按键或常用按键,通常会将材料和色彩两种信息要素结合在一起,特殊材质与普通材质形成对比,搭配不同色彩的视觉符号或材质颜色,通过提高该要素的视觉逻辑层级以达到被快速识别的目的。
声/光/动画等新交互手段信息要素
伴随着新型硬件交互的兴起,更多的高科技手段应用于产品硬件界面上,声音、光还有动画已经成为很普通的感知因素。声音作为一种信息要素是对用户瞬间动作的直接反馈,可以让用户知道操作是否完成。光作为视觉上的直观反馈,方便用户更好地了解显示状态。光一般有两种显示状态,一种是一闪而过,对应的是操作动作的完成,如遥控装置上的开关指示灯;另一种是常亮灯,对应的是产品的运行状态,如电视机的电源指示灯。动画作为信息要素的存在主要因为其“动”的特性所以使想要表现的内容更具有视觉冲击力,比如小天鹅滚筒洗衣机电源开启后屏幕会出现小天鹅品牌标志的动画。
三、产品硬件界面视觉逻辑的构建方式
层级性构建方式
产品硬件界面中的层级性是指视觉要素信息根据重要程度和界面上受用户喜欢的特色功能设置成不同的信息层级,通过对不同层级信息的视觉表现起到有效的提示、引导和使用的作用。
形象地来说,层级性体现的是递进结构:视觉要素信息的数量是从少到多,重要程度和关键性是从低到高。产品硬件界面视觉逻辑的层级性可以用1个具有象征意义的“倒金字塔”来阐述:从用户实际操作的角度来说,优先注意到的视觉信息其层级越应该排在前面;从设计师设计的角度来说,产品功能越重要,则该功能的视觉信息层级应当越高。
Level I第一层级是基本信息。Level ll是第二层级,在这个层级中以改变一个视觉信息要素为标准,比如改变大小、形状、材质、色彩,增加声光动画、内轮廓等CMF效果,第三层级Level III是在第二层级的基础上再增加一个视觉信息要素的改变,第四层级以此类推。
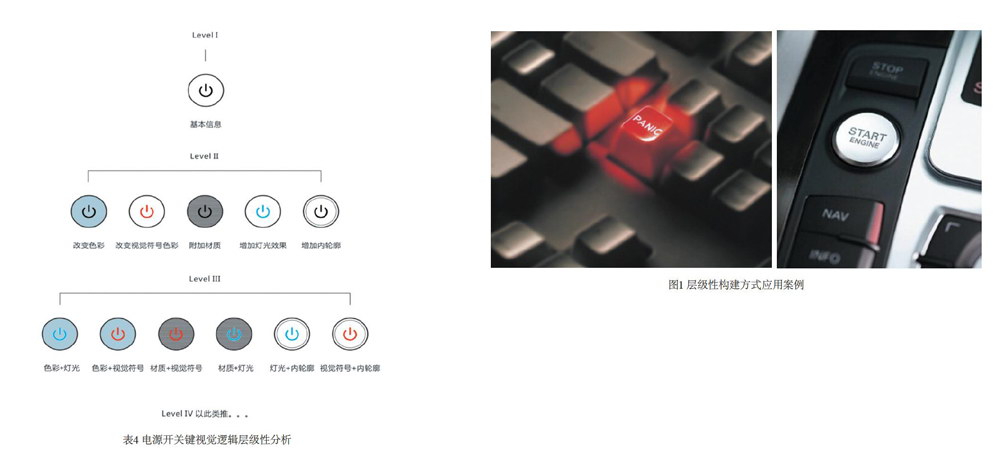
如表4,以电源开关键为例,Level ll改变了一个视觉信息要素,Level III改变了两个视觉信息要素,Level IV以此类推。虽然改变的视觉要素越多,层级性越高,越易区分,但过多地改变会造成视觉混乱,影响界面的整体美感,因此可以采用灯光、动画等操作时才会显现的隐藏式视觉信息要素。
图1为是两个应用层级性构建方式的案例,左边键盘在未启动时,所有按键均为黑色,整体硬件界面视觉平衡。为了提高Panic按键的层级,附加了隐藏式视觉要素,因此启动后Panic按键会发出红色的灯光。右边图片为汽车的一键启动按钮,这个按钮表面采用银白色金属拉丝,符号采用冲压方式增强用户的使用触感,其视觉逻辑层级性明显高于其他按键。
流畅性构建方式
产品硬件界面中视觉逻辑的流畅性是指用户的使用操作是个连续的过程,这个连续性既是指空间上的连续性,也是指时间上的连续性,是对用户行为的管理。在产品硬件界面中,空间上的连续性包括视觉要素信息之间所在的硬件界面位置有所呼应,设计师在设计的过程中进行了一定的规划,而这种规划在用户操作的过程中十分顺畅,但这种规划从语义学的角度来说就是并未特别强调指定的路径或者是对象,用户会在完成当前操作后自觉、流畅地进行下一步操作,流畅性是对用户操作行为的管理产生的影响,是对用户行为逻辑的基本要求。以洗衣机为例,启动按键与功能参数按键距离过远会打断用户操作的连续过程,因此视觉逻辑的构建要遵循流畅性的构建方式。
管理性构建方式
管理是个很宽泛的概念,在产品硬件界面视觉逻辑中管理的内容包括安全性、容错性以及品牌管理。以微波炉、烤箱、洗衣机等家电为例,该系列产品一旦启动运行后,随意开启控制面板易发生安全事故,从安全性的角度考虑会设定自动或手动的门锁控制按键,为用户的操作使用提供安全保障。容错性是指在操作过程中会出现用户操作错误或失误的概率是不可避免的,因此在用户产生错误时,系统应当进行一定的提醒,比如警告音、红色灯光指示等,一旦操作错误没有及时修正,系统会自动终止操作或系统复位。
品牌管理主要是对品牌标识的视觉符号、品牌色彩等视觉信息的管理。对品牌标识合理的管理会让用户在操作过程之前寻找到产品的特色功能,为后续的操作逻辑提供方向,因此品牌标识应当放置在显眼却不阻碍用户操作的地方。品牌色彩主要是在层级性引导、特殊视觉符号表示上采用具有品牌基因的颜色搭配,每个品牌的产品系列视觉符号颜色统一,用户的品牌概念清晰。如小天鹅品牌的天蓝色、美的品牌的酒红色、苹果产品的银白色等,这些色彩元素的应用既提高了视觉逻辑的层级性又强调了对品牌基因的管理。
四、产品硬件界面中视觉逻辑构建原则
系统性构建原则
从视觉逻辑的构建上来说,视觉信息元素是视觉逻辑系统的基础组成部分,再由视觉元素元素组合、搭配、排列构成不同的功能布局,多个功能布局结合相应的品牌信息就形成了产品硬件界面,因此首要考虑的为系统性的整体性。
界面的整体性要满足视觉均衡原则,即视觉信息要素在产品硬件界面上形成布局,满足对称、前后呼应或平衡的视觉关系,品牌信息既要突出又要顾全整个界面的视觉均衡。对于层级性较高的元素,在增加其特殊表达方式的同时不应破坏系统整体性。
可用性构建原则
信息表达明确、安全均属于可用性构建原则。该原则要求视觉信息元素的表达能使用户下意识明确其信息表达含义,且不产生误操作。
另外,该原则要求产品硬件界面上视觉信息元素不存在用户视力无法看到的视觉死角区域。当产品界面功能变复杂,品牌需要植入的信息变多,视觉信息要素很可能因为数量过多而被分散设计在死角位置,从而影响部分功能的可用性。
易用性构建原则
易用性作为视觉逻辑的构建原则其目的是为了增强用户体验。用户体验通常与用户的使用心理有关,满足视觉平衡的产品硬件界面会使用户产生整体感、和谐感,有利于用户视觉逻辑的推进。
与此同时也要求产品的使用符合大部分人的使用习惯,不受使用者认知能力水平及使用经验的限制,通俗而言就是实际发生的操作符合用户所期望的,因此简单易识别、符合人机工程学逻辑以及合理的响应反馈都是构成易用性原则的重要依据。
规范性构建原则
规范性原则包含两个方面:行业规范中用户的操作习惯,企业管理中的品牌定位。对用户的操作习惯来说,同一功能的操作应当一致,不应当采用多方式的操作表达。品牌定位要求企业规范品牌对用户的利益点以及价值定位,不应当因产品竞争而一再改变,丧失其本身的品牌定位。
结语
在视觉逻辑的构建中,5种视觉信息要素、4种构建原则、3种构建方法,将产品硬件界面中多种视觉信息元素进行了分类以及对产品的设计规划提供了方法论,因此视觉逻辑作为产品硬件界面设计中新提出的重要理论对产品功能的设计规划有指导性的作用。伴随着产品功能的增多,对产品硬件界面中视觉逻辑的研究会让设计师从根源上研究逻辑思维的操作过程,以提升用户的使用体验为最终目的。

