《H5快速制作网页》教学设计
陈慧 曹恒来
● 学习内容分析
《H5快速制作网页》是苏教版《初中信息技术》八年级第3章《主题网站设计与制作》第2节《制作网页》第1课时的内容。H5是指第5代HTML标记语言,其搭建的站点可方便地应用于PC、Android、iOS等多种平台,它为互联网内容的呈现提供了一种全新的框架和平台,包括免插件的音视频、图像、动画、本地存储以及更多酷炫的功能。通俗地说,H5是一种创建网页的方式,用H5创建的网页以文字、图片、动画、声音等相结合的富媒体出现,页面图文并茂、生动活泼、传达方便、易于推广。● 学习者分析
本节课的学习对象是八年级的学生,处于这一年龄段的学生,思维活跃,具备一定的理解能力和较强的自学能力。通过前面的学习,学生已熟练使用WPS、Photoshop等软件,也掌握了规划设计主题网站的方法。本节课以iH5软件工具为平台,学习用H5快速制作网页。然而,学生从未接触过iH5,对陌生软件的学习,有些畏难情绪,觉得无从下手。但是,在日常生活中,学生能经常接触到各种各样的手机H5网页,如企业宣传、个人简历、邀请函、纪念册等,这些H5网页给学生带来了全新的体验,技术本身带来的新奇感让他们心生向往。● 学习目标
知识与技能:能列举H5网页的特点;掌握在iH5軟件中添加和编辑文字、图片、动画等元素的方法以及设置对象属性的方法,理解舞台、页面、对象之间的层级关系。
过程与方法:通过制作校园文化艺术节邀请函,经历制作H5网页的基本过程。
情感态度与价值观:感悟网页制作并非难事,软件使用有共通之处。● 教学过程
1.创设情境,初认H5
以艺载德、以艺促智,一年一度的校园文化艺术节又开始了,同学们踊跃报名,比拼才艺。八年级将举行以“多彩校园,闪亮你我”为主题的汇报演出,充分展示八年级同学的青春活力和精神面貌。
思考:本次演出将要邀请家长参加,你会选择什么样的方式来做出邀请呢?(口头传达、短信、纸质邀请函等)
活动1:体验“校园文化艺术节邀请函H5”,初认H5。
(1)两人一组,一位同学在手机浏览器中打开(如图1),另一位同学在电脑浏览器中打开(网址:https://file1c666f51560f.iamH5.cn/v3/idea/sE7mGA2R)。浏览后回答以下问题:

①不同平台的浏览效果是否一致?为什么?
②这支H5中具有哪些媒体元素?
③用户能参与其中吗?
④你会用什么方式推广这支H5?
小结:H5具有跨平台、支持多媒体、可交互、易推广等优势,以上特点使得H5可能成为我们发出邀请的首选。
(2)“校园文化艺术节邀请函H5”为何如此吸引人?观看视频(视频截图如图2),思考到底什么是H5?

小结:H5是指第5代HTML标记语言,也指用H5语言制作的一切数字产品。通俗地说,H5是一种创建网页的方式。用H5创建的网页图文并茂、生动活泼、传达方便、易于推广。
设计意图:与H5相关的概念性知识抽象、枯燥、难懂,如果采用讲授法,学生并不容易理解。因此,本节课创设了学生现实生活中的情境,以制作校园文化艺术节邀请函H5为主题,设计了4个问题,每个问题目标指向明确,容易引起学生的共鸣,激发学生的思考并得出结论。通过微视频用通俗易懂的语言帮助学生进一步认识H5,内化知识。
2.根据需求,规划H5
凡事预则立,不预则废。要制作汇报演出邀请函,首先要对每个页面的内容、素材等进行一个简单规划。
活动2:根据需求,选择素材,规划邀请函(如表1)。
设计意图:学生已经学习过网站的规划,所以容易理解规划的重要性。教师通过搭建“规划表”这个支架,引导学生根据制作校园文化艺术节邀请函的需求,对所要制作的邀请函进行初步的规划,帮助学生理清楚每个页面的内容和所需添加的元素。
3.知识迁移,制作H5
能够用于开发H5网页的工具很多,今天以iH5软件工具为平台,学习使用H5快速制作网页。
活动3:找“共性”,探“个性”,认识iH5软件。
(1)使用课前申请的账号,登录网址www.iH5.cn,进入在线编辑平台。
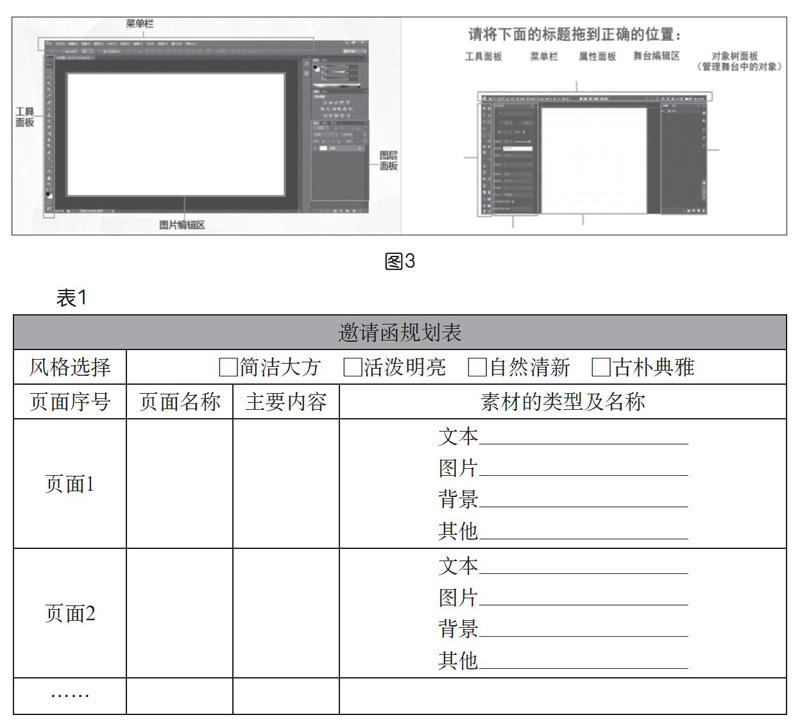
(2)对比Photoshop界面,认识iH5界面,找出相同之处和不同之处(如图3)。

小结:相同之处:_____________(菜单栏、工具面板、编辑区)
不同之处:______________(对象树面板)
(3)比较Photoshop中的图层面板和iH5中的对象树面板(如表2),思考对象树面板的作用。
小结:对象树面板可以用来管理舞台中的对象,对象树中的层级关系为“舞台→页面→文本、图片等素材”,每个页面中的对象上层覆盖下层。

