隐喻在产品界面设计中的应用研究
田蕴++王浩

摘要:隐喻作为一种认知方式被广泛地应用于交互设计表达中。本文通过探寻交互设计中的隐喻现象,从信息传达、行为塑造和情感引导三个层面上对隐喻在交互设计中的作用进行分析,并归纳出隐喻在交互设计中的应用原则,为基于隐喻的交互设计提供一定的理论支持。
关键词:隐喻 认知 交互设计
中图分类号:TB476
文献标识码:A
文章编号:1003-0069(2016)01-0076-02
前言
在高度信息化的今天,人类正经历着由工业化社会向后工业化社会转型的变革。信息、通讯等技术的高速发展在潜移默化中改变着人们的工作生活方式。为满足人们随之而来的工作生活需求,各式智能化、高科技的设备终端应运而生。而当面对这些功能形式日趋繁杂多样的设备终端时,隐喻无疑在扮演着缩小设计者与用户之间认知差异的重要角色,有效地将设计者的设计意图传递给用户。尤其在交互设计中,隐喻已然成为了一种有效的设计表达手段。
一 交互设计中的隐喻现象
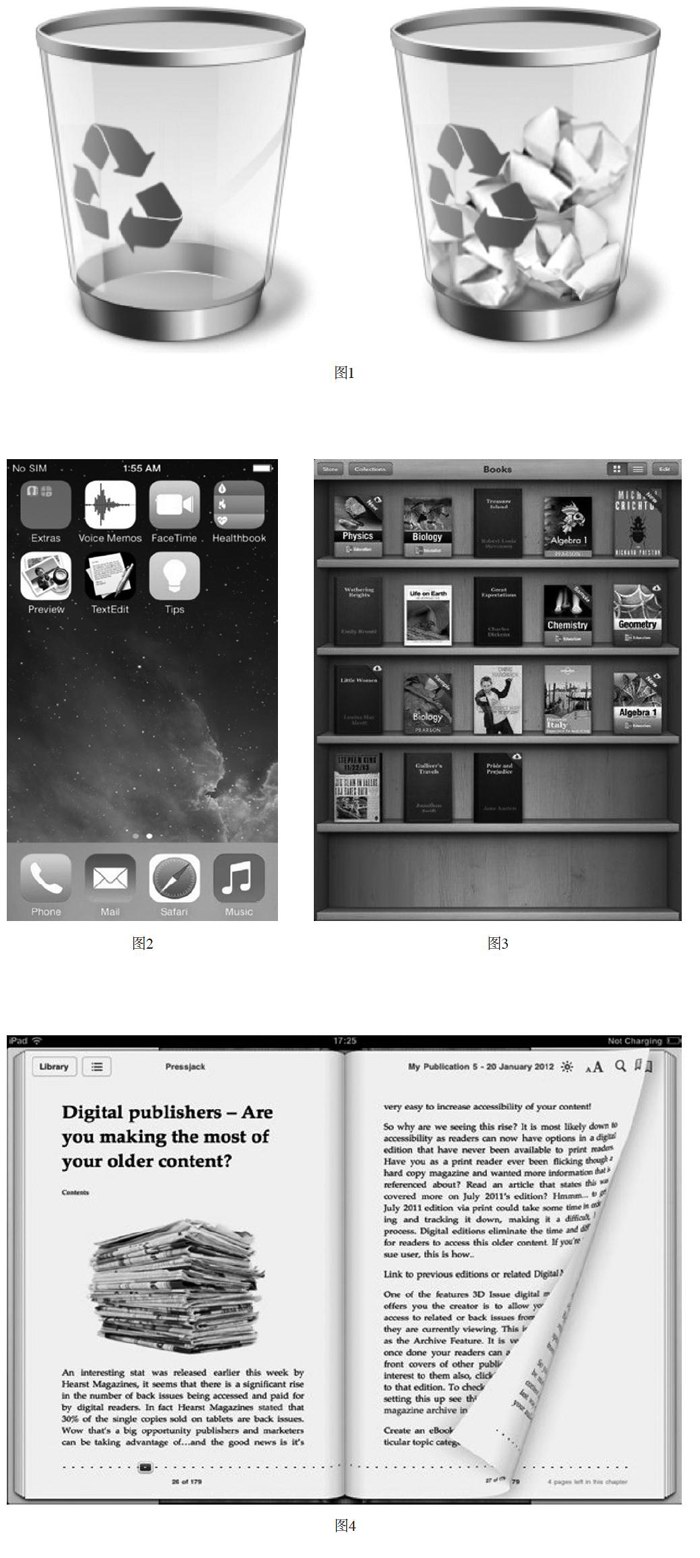
最开始隐喻是在语言学领域中进行研究的,但逐渐人们发现隐喻不仅是一种语言现象,更是人们对事物的一种认知思维,其实质被认为是通过另一事物来理解和经历某一事物,是在彼此事物的暗示之下感知、体验、想象、谈论此类事物的心理行为、语言行为和文化行为。在交互设计中,隐喻已经有着较为广泛的应用,无论是计算机系统软件,还是移动终端的应用程序,甚至是互联网平台界面都能轻易发现隐喻的身影。例如,系统操作界面被隐喻的称为“桌面”,就很容易依照现实经验联想到它放置文件和工具的职能。“桌面”上放置的垃圾桶式的图标(如图1所示)也很容易让用户理解它是用来丢弃废物或寻回不慎遗弃的重要文件。这种的图像形态上的隐喻是最为常见的,而隐喻的表达形式还体现在色彩、功能、声音、行为、心理等诸多方面,例如,蓝、黑、灰通常被用来表现科技感,急促的警报音能终止用户的操作行为,曲线感的造型加鲜艳的色彩更能迎合女性的心理。在交互系统的建立过程中隐喻已经被设计者有意识或者无意识地应用到了设计的表达中,他们需要考虑则是让隐喻在设计中扮演什么样的角色,发挥什么样的作用。
二 交互设计中隐喻的作用
1 信息传达
对于系统的交互设计而言,设计者应当使用用户能够理解的设计语汇及表现手法来替代技术性的专业术语,以达到设计者与用户之间的真正交流。而这种表达往往需要与真实的世界相结合,让信息形象化、自然化、逻辑化,使抽象的功能意义更符合用户的现实经验。隐喻,正是这样一个方式,能给人以可预测性,用户能够轻易地理解你设计的软件应用。这是一种不需要重新去学习的方法,当用户操作时,他们就已经知道下一步即将出现什么,呈现什么,如果不成功可以如何返回,即使这是在用户的第一次操作。如在ISO系统手机界面设计中(如图2所示),图标的文字名称部分被缩小、弱化,而在图标的形象设计中则加入带有隐喻性的符号,这样的设计即使是在没有文字名称的帮助下,我们也能容易地理解“话筒”代表手机通话功能,“信封”代表收发信息等。不难看出设计者运用隐喻,在寻找到恰当的符号语言与功能相联系后,通过合理的设计表达就能符合用户的认知,传达有效信息,方便其操作。
2 行为塑造
在设计进行的过程中,离不开设计者与用户之间的双向沟通,每—方在有所动作之后都会得到对方的回应。伴随着这种默契的沟通,产品也在不断地更新换代。在这个过程中用户会产生一些硬性的思维记忆并被设计者隐于产品升级或新产品开发中,用户则会凭借过往的使用经验与新产品进行交互。整个这一系列活动就是在塑造行为。拿色彩来说,它们除了其本身的色调、明度和饱和度三要素外并无其他意义,但在使用的过程中,它们会被赋予新的意义并产生相应的行为活动。以交通信号灯为例,最初的设计者选择了红、绿两色来示意停止和前进并沿用至今,红和绿被赋予的新意义广泛地应用于各种产品的交互中,红色通常表示行为的禁止,而绿色表示行为的允许。直至今日,当我们的手机因来电响起时,不论它是什么品牌、型号,如果想要接通,那就选择绿色。
3 情感引导
Jon Kolko曾说:所谓交互设计,是人与产品、系统或服务之间创建的一系列对话。从实质上讲,这种对话既是实体上的,也是情感上的。如果合理地应用隐喻于交互设计中,能使原本中性的交互界面情感化、性格化,与用户产生情感层面上的共鸣,使用户对交互信息的接收由被动转为主动,而这种表达越符合用户逻辑、贴近现实就越容易让用户理解,甚至不用再学习。就如这款名为iBooks的图书阅读APP界面(如图3所示),设计者以图书摆放于书架的表现形式来代替图书菜单的单调罗列,这种隐喻的表现让用户体验变得更具真实感。其阅读交互界面更是仿照了书本的形式(如图4所示),并在滑动翻页的行为过程中配合以卷角翻页的动画反馈,将用户导入到原始的阅读情境。这样的设计完全符合用户对阅读行为的认知,让人与产品、系统之间的交流无障碍化并富有情趣。
三 交互设计中隐喻的应用原则
1 隐喻意象的选择应恰当
在交互设计中,隐喻的应用基于本喻体之间的联系,设计者通过喻体的意象形态来激发用户的思维,使其将这种思维加注于对本体的认知中。如果能选择合适的隐喻意象,就能增加用户在交互体验过程中的认同感,降低认知难度,让用户觉得整个的体验过程是理所应当的。这要求设计者在意象的选择过程中充分考虑用户的心理特征、行为习惯、逻辑思维等因素。此外还应考虑到用户的文化传统、地域风俗、宗教信仰等因素,避免选择与这些因素相违背的意象,得到用户在观念上的认同。
2 交互系统的隐喻应具有整体性
交互系统的建立取决于多种设计元素的协调作用。元素的基本属性决定着它们在系统中所能实现的功能意义,其中可视性的元素是最基本的,也最容易被引入隐喻,比如形态、色彩、纹理等。在设计过程中,要考虑好如何利用这些元素属性,合理地将其组合在一起,才能创造出有用并被用户接受的交互系统。然而,好的设计不应仅从视觉上带给用户美的享受,还应从交互系统的整体性上出发,给用户以引导和帮助,例如在触摸式界面的交互过程中通常会配合以动画、灯光、触感等元素,这些元素同样可以带有丰富的隐喻,给用户带来多方位的感官体验,将用户二维的交互体验带入多维空间。
3 交互设计中隐喻的使用应适度
隐喻能帮助设计者表达设计意图,但过度使用隐喻会给用户体验带来蹩脚感。设计者往往容易陷入隐喻的“泥潭”,为保持交互系统的整体性或是追求形式上的美感而强加隐喻,这反而给用户的认知增加了难度。这种为了隐喻而隐喻的表达事实上已经摒弃了隐喻的本质。除此之外,隐喻的过度使用还表现为隐喻的过分具象化。Alan Cooper在他的书中写到:“寻找过分具象的隐喻就像为你的飞机寻找一台动力强劲的蒸汽机,或者像找一只矫健的恐龙当坐骑一样。”在交互系统的建立过程中,隐喻是借助相似相关性来引导认知的,而不是将现实场景搬入虚拟世界,过分具象化的表达只能将用户的思维限制在对现实场景认识中。
结语
隐喻作为一种重要的认知方式能帮助设计者与用户建立交流,化解日趋复杂多样的产品功能形式与用户认知思维之间的矛盾;在传达信息、塑造行为和引导情感等层面上丰富着用户的交互体验。在隐喻的应用过程中应遵循适当选择意象、保持系统隐喻整体性、适度使用隐喻的设计原则,以帮助设计者在设计实践中合理有效地将隐喻应用于交互设计中,并逐渐演化成一种行之有效的设计表达方法。对于交互设计而言,隐喻的潜能是无穷,它仍需设计者们继续探寻发现。

